Opened 6 years ago
Closed 5 years ago
#8270 closed task (fixed)
Hello BuddyPress 6.0.0
| Reported by: |
|
Owned by: |
|
|---|---|---|---|
| Milestone: | 6.0.0 | Priority: | normal |
| Severity: | normal | Version: | |
| Component: | Core | Keywords: | dev-feedback has-screenshots has-patch |
| Cc: |
Description
Let's work on updating our Hello BuddyPress screen. I'd also like we look at renaming the "Recent Rockstars" term in credits to use something like "6.0.0 Noteworthy Contributors"
Attachments (9)
Change History (38)
#2
 @
@
5 years ago
- Keywords has-patch needs-copy-review added; needs-patch removed
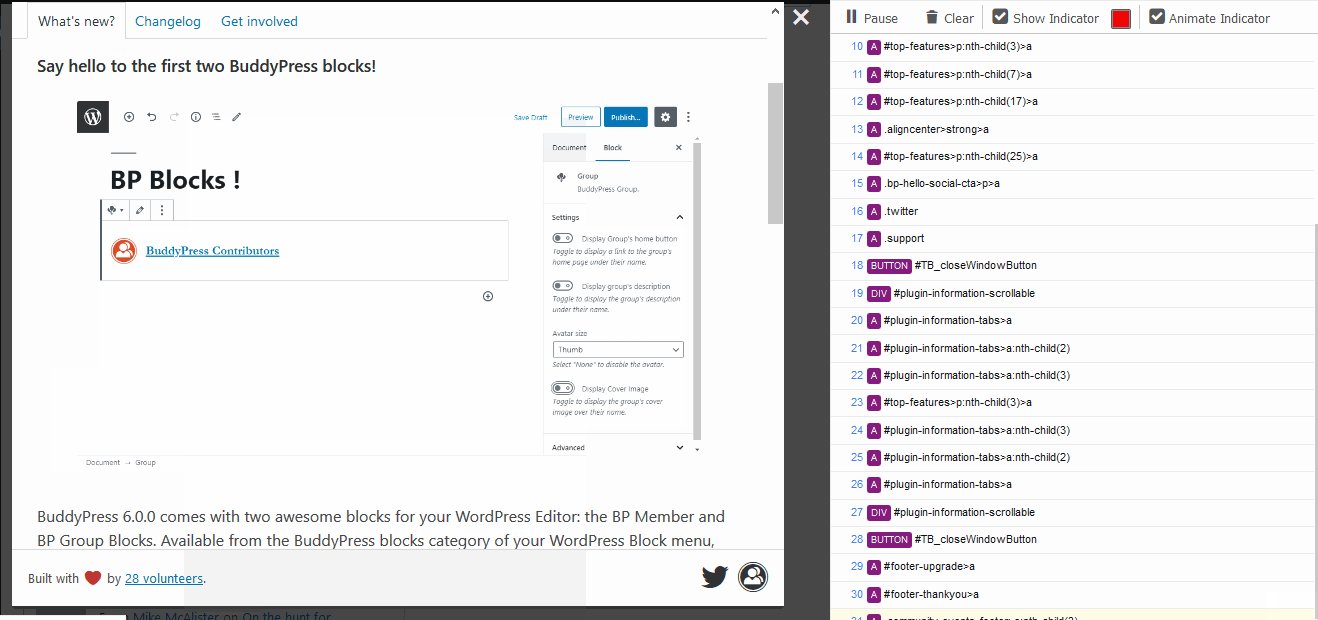
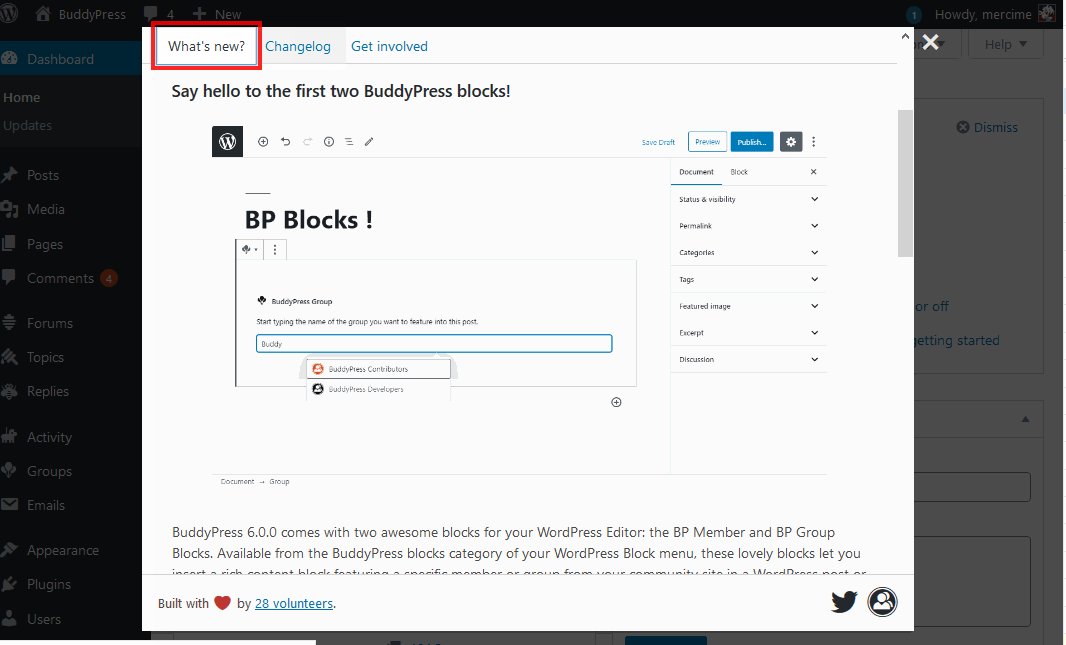
8270.patch contains my suggestions for the 6.0.0 hello screen. It features:
- BP Blocks,
- BP REST API remaining endpoints
- BP Nouveau improvements
- Under the hood part to talk about #8156
- "We want to hear your voice" is a specific part to introduce the 2020 BP Survey.
About the Credits screen, I'm also replacing "Recent Rockstars" in favor of "Noteworthy Contributors to Version". I would love to have your feedbacks and in particular some second looks to my english!!

This ticket was mentioned in Slack in #buddypress by imath. View the logs.
5 years ago
#4
 @
@
5 years ago
Hi @imath, I uploaded a new patch with a few minor language edits. I thought the page you wrote was good, so I didn't make any deep changes. Thanks!
#8
 @
@
5 years ago
- Keywords has-patch needs-copy-review removed
The last thing to do about this ticket is to update the BP Survey placeholder with the link to it.
#10
 @
@
5 years ago
@imath The 17 questions per our Google docs are in our CrowdSignal survey which will be opened when BP 6.0.0 rolls out. Sent the URI of the survey to you.
#11
 @
@
5 years ago
Thanks a lot @mercime 😍. I forgot the "props" update step! We need to identify the "Noteworthy Contributors to 6.0.0" and I think it would be great to include Polyglots contributors in the "All Contributors to BuddyPress 6.0.0" section.
#12
 @
@
5 years ago
@imath I can help with props update if you haven't done it yet ✔
And yes, I agree it would be great to include Polyglots contributors by asking at make.wordpress.org/polyglotsand their #polyglots slack channel.
#14
 @
@
5 years ago
@imath 8270-credits-2.patch is the updated list of contributors based on props in BP Trac plus sjregan in github.com BP-REST repo. I leave the list of translators up to you :D
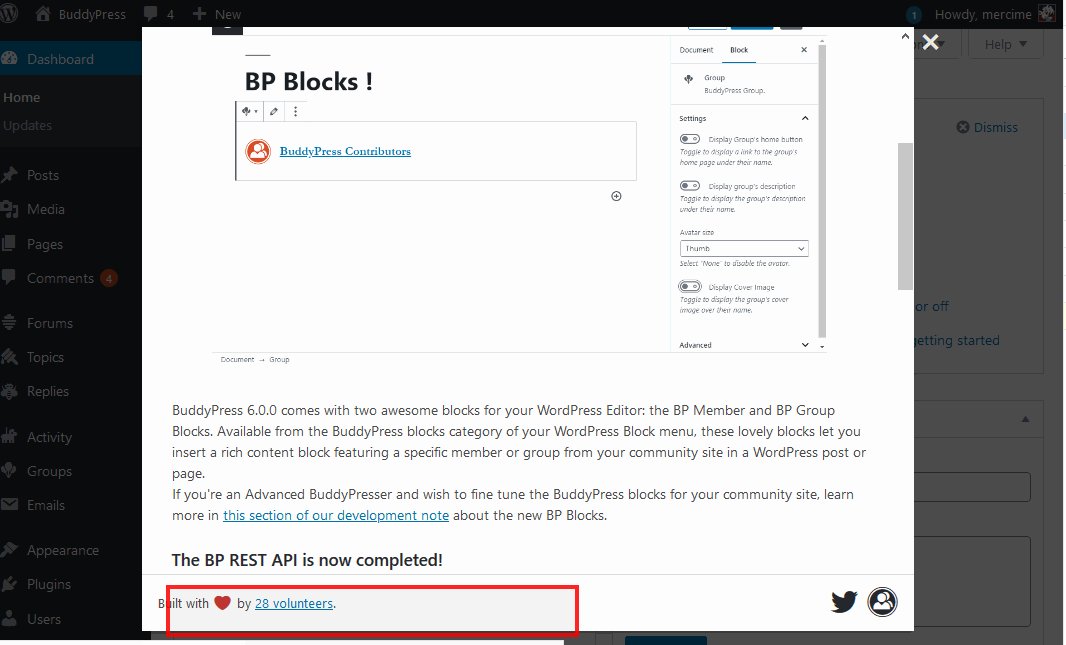
We need to update/fix the following in the Hello BuddyPress! modal before launch:
- Number of contributors - 28 listed there. We currently have 39 (plus upcoming number of translators by May 14, 2020)
"Changelog" tab content has "Sorry, the page you requested was not found."- Modal is no longer readily accessible via keyboard, i.e., keyboard tab from address bar no longer goes directly to the Hello BuddyPress! modal but goes to the links in background screen first.
- Almost forgot, add the link to the 2020 BuddyPress Survey :D
#15
 @
@
5 years ago
Thanks @mercime : great work 💪 The 2nd patch looks good to me, feel free to commit it 👌.
Yes the change log is not yet published on BuddyPress.org 😊, that’s why.
I’ll look at the a11y issue, and I’ll add we need to « select » the Noteworthy contributors to 6.0.0 and probably move some Rockstars into the last section.
#17
 @
@
5 years ago
Thanks @imath. And yes, re Changelog, I saw the code after I posted the issue, hence the strikethrough, hahaha. Have to remind myself not to go to Trac or look at code after midnight
#18
 @
@
5 years ago
- Keywords has-patch added
@mercime I've tried to apply what we've discussed about during latest dev chat about keyboard navigation in 8270.a11y.patch. Now once the last link is "tabbed out" the focus should be set on the Modal's close button.
Can you test/confirm ?
Thanks in advance 😉
#19
 @
@
5 years ago
I've updated the "noteworthy contributors" and "all contributors" sections in 8270-credits-3.patch. For the "All contributors" section, I've added the 3 Polyglots contributors that were not already included.
#20
 @
@
5 years ago
Attached 8270.a11y-2.patch:
- Changed
h2heading of "BuddyPress 6.0.0" to anh1heading. Each modal is like a new document and each should have ah1heading so unsighted users via screen readers know what the new document is all about. - Ported style from
h2style of the Plugin detail modal to ourh1heading. - While the
role="dialogue"is good for the outer container, need to addrole="document"to the inner modal container to facilitatebrowse modefor NVDA, JAWS, and other assistive technologies which have that mode.
Tested 8270.a11y.patch. Thanks @imath. While it worked on TABs, it didn't work on SHIFT+TABs because it escaped the modal container and proceeded to wp-admin's footer links. One solution would be at core's plugin-install.js.
Our modal's $firstTabbable is the close button element based on viewing the code. My bad, during the meeting, I didn't look at the source code but only went by what I saw without testing it with a11y tools :(
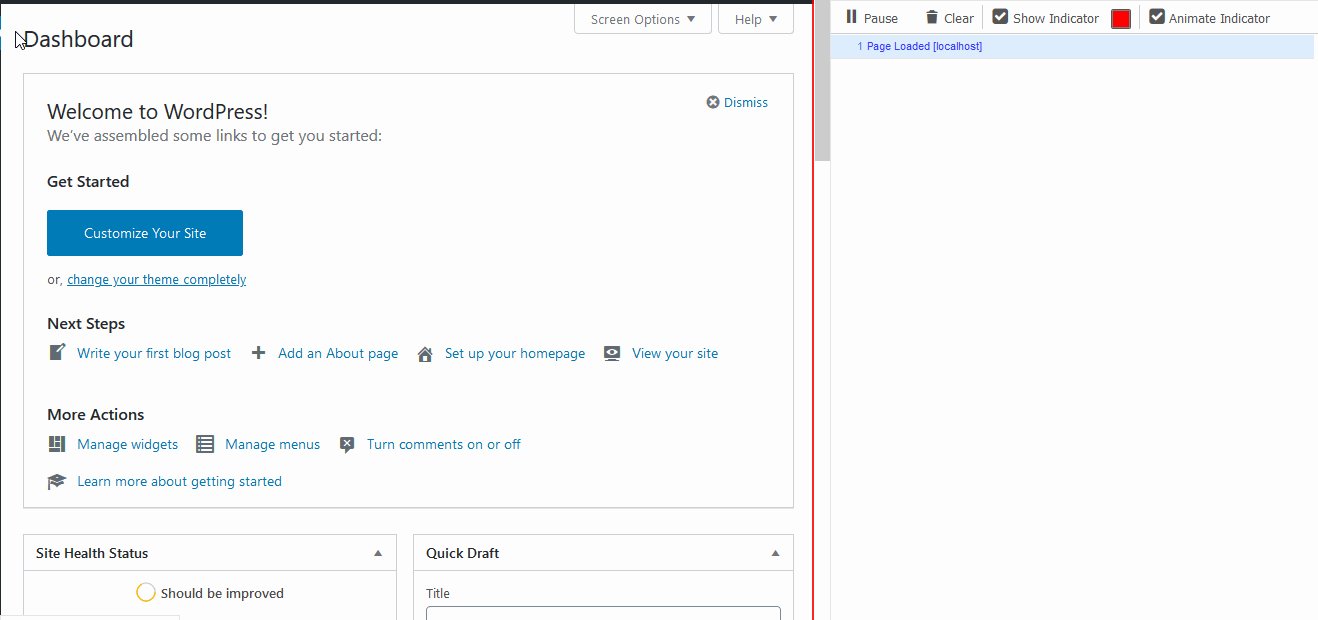
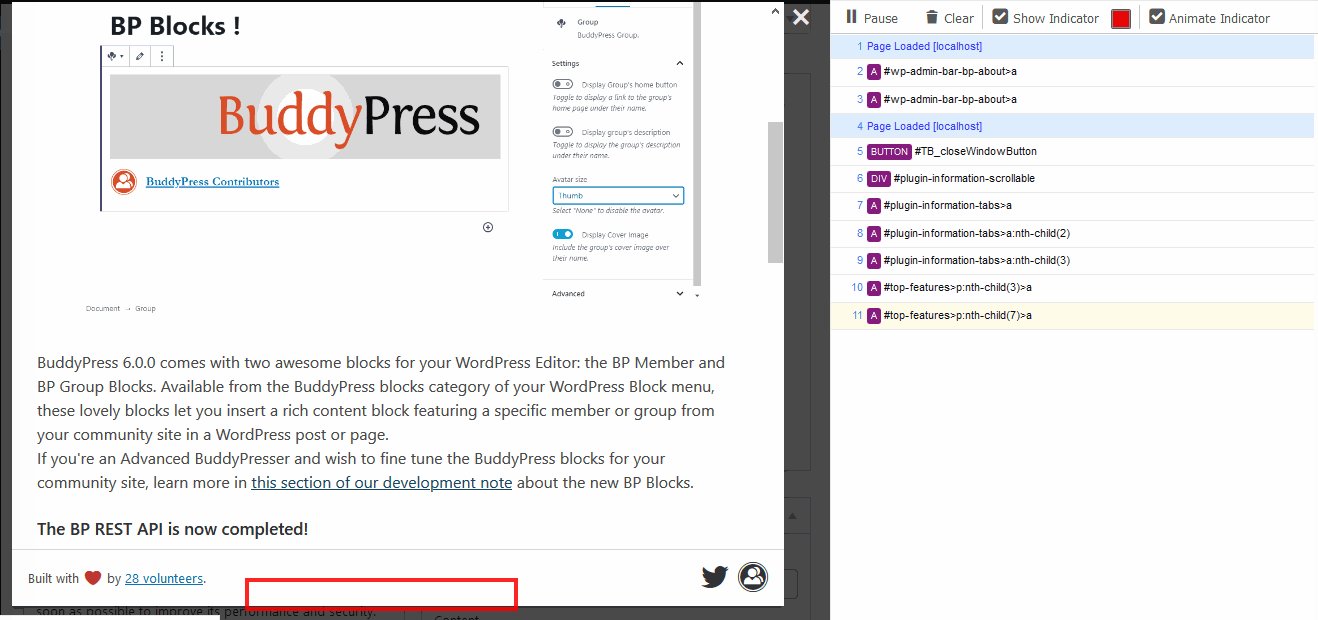
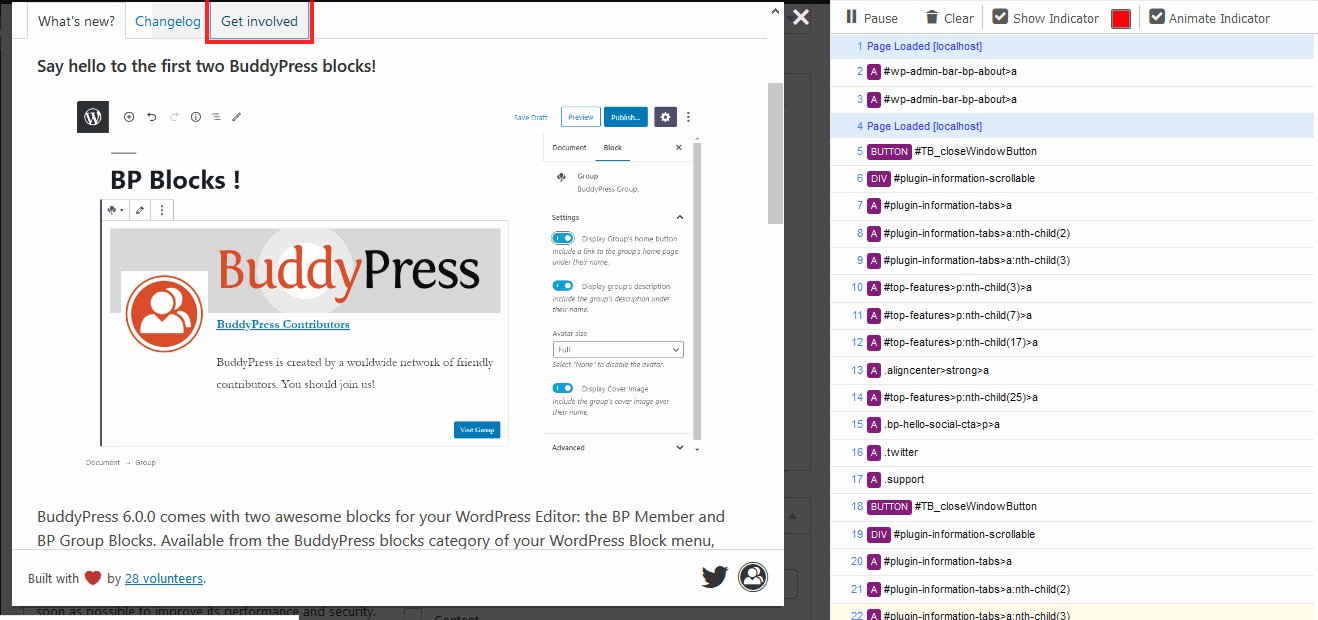
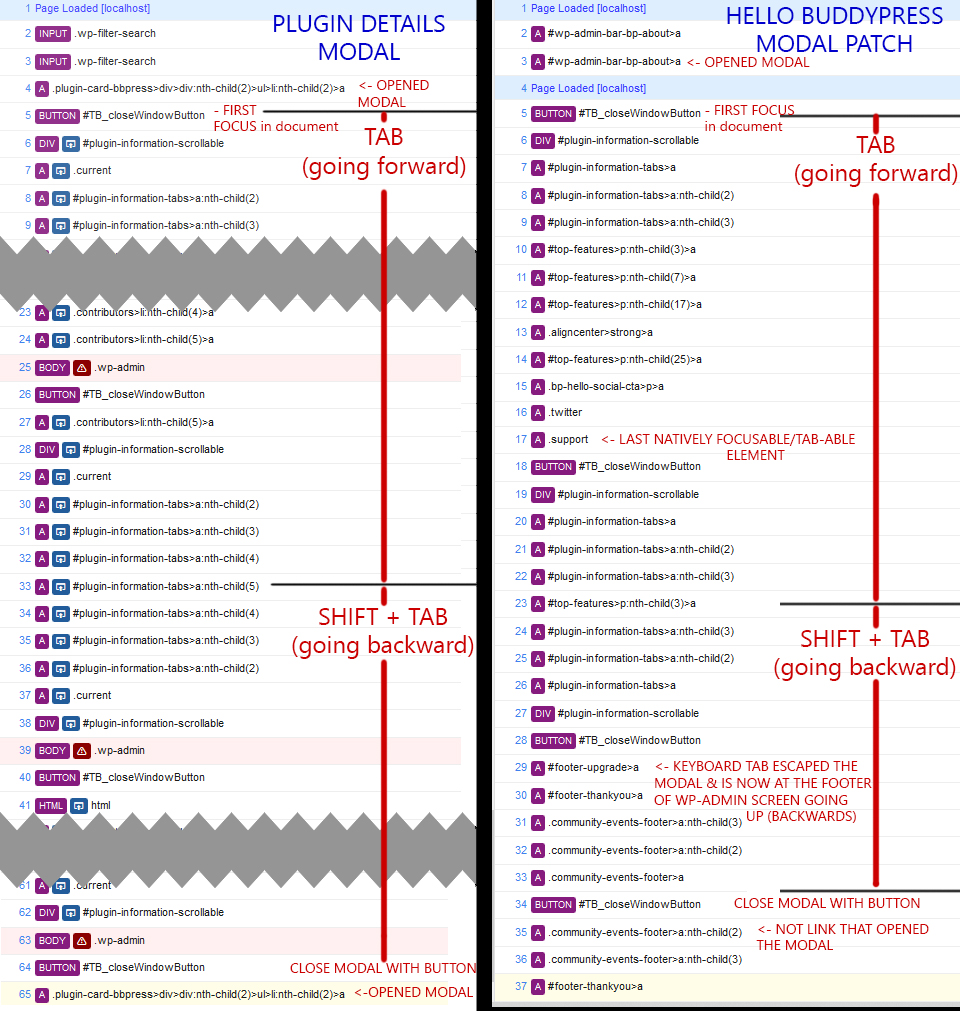
Following gif shows tabbing and shift+tabbing through the Hello BuddyPress modal. As you will see, that when I continue SHIFT+TAB, eventually the keyboard escapes the modal area, to the footer links of the wp-admin screen.
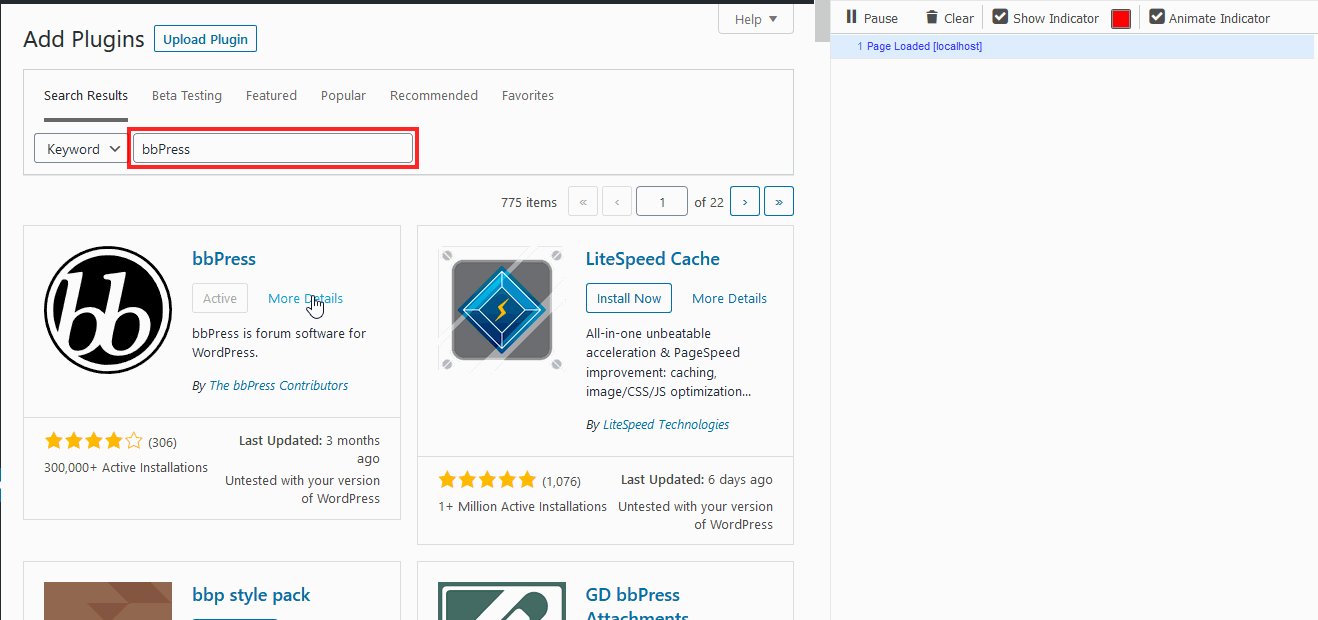
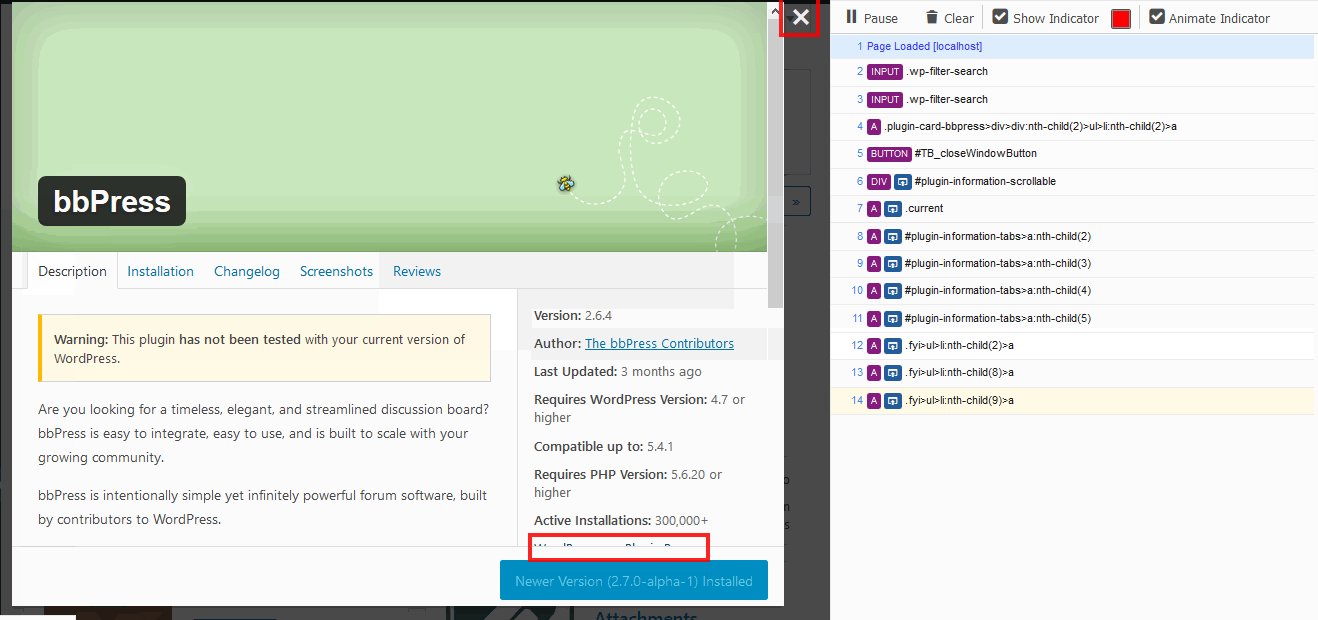
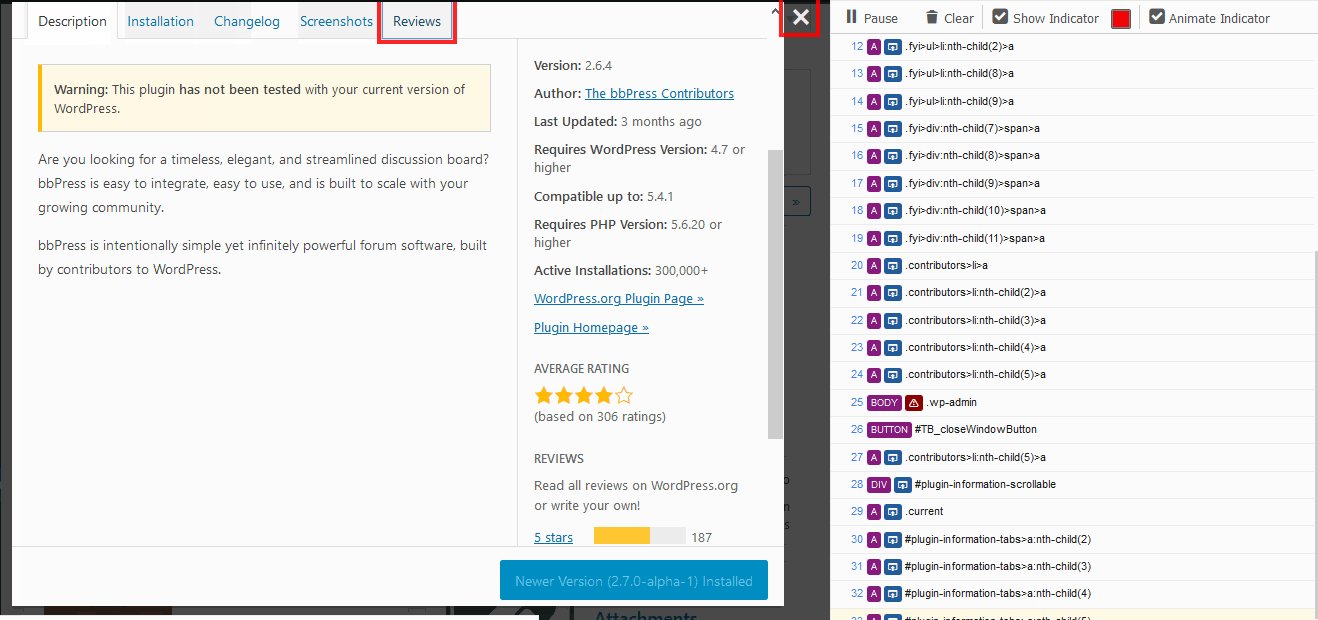
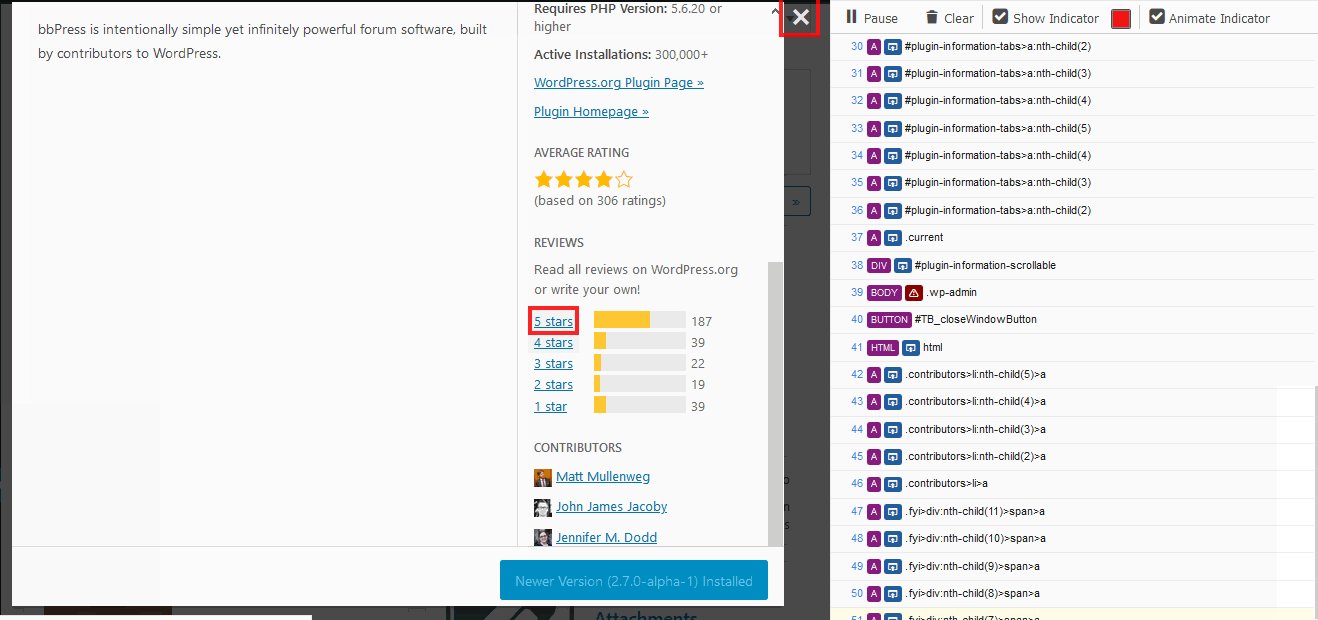
Compare it with how tabbing or shift+tabbing is constrained within the plugin details modal below:
Below is a comparison between our modal and the plugin detail modals of the tabbable elements and how keyboad is rightly trapped within plugin modal until user closes the modal with the close button.
Following is the a11y status of the modal at this stage:
OK --- On opening the modal, set focus. Focus was set on the close button, which is the first tabbable element of the modal.
OK --- While modal is open, TAB forward works within the modal only until modal is closed.
not yet --- While modal is open, SHIFT+TAB works within the modal only until modal is closed.
not yet --- When you close the modal, return focus to the last focused element (link that opened the modal).
#21
 @
@
5 years ago
@mercime Thanks a lot for your explanations. Feel free to commit 8270.a11y-2.patch, it looks good to me 👍. 8270-ally-3.patch is improving 8270-ally.patch taking in charge the SHIFT+TAB keys the way you described it should be.
About setting the focus back to the element which opened the modal, as it's a page load, no link were clicked before the modal is shown. So it set the focus on the "Skip to content" link, should we alter this by setting the focus on the WP Admin Bar Hello BuddyPress submenu, giving the fact that this modal can be opened when you click on the "Hello BuddyPress" link of the BuddyPress row of the Plugins list table ?
#23
 @
@
5 years ago
Tested 8270-ally-3.patch And yes, keyboard focus has been effectively trapped within the modal. Thanks @imath. Attached is the animated gif with the result.
should we alter this by setting the focus on the WP Admin Bar Hello BuddyPress submenu
Yes please. Whether it be keyboard users or users of screen readers, the expected default behavior when one closed the modal is to go back from whence they came. Then it's up to the user to navigate to wherever they want. Thank you.
#24
 @
@
5 years ago
@mercime the "Hello BuddyPress" link is not tabbable as inside a not shown menu, so adding the focus to it does nothing.
I've found a workaround in 8270-ally-4.patch where I generate a new screen reader shortcut. Is this ok ?
#25
 @
@
5 years ago
Thank you for all your work on making this modal more accessible @imath. After testing the 8270-ally-4.patch, the better solution after closing the BP modal at this stage would be the 8270-ally-3.patch which goes with the normal flow of tabbing through wp-admin that users are already accustomed to.





@todo Add a link to the BuddyPress Survey 2020 into our "Hello BuddyPress Screen"